Frontend frameworks are the pioneer blocks of the software development process. But there are so many options to choose when it comes to building visually appealing apps that rank high on user experience. To help you out, we have curated a list of the best frontend frameworks of 2023 for you. Let’s check them out!
User experience is the number one priority for every business in the market today. As a developer, even the brief you get on your project talks about the simplicity of the user interface it is supposed to feature. No matter how complex functions and operations happen in the background, what users see and experience has to be seamless. That is the principle some of the most successful companies operate on- Netflix, Facebook, Instagram, etc.
What is a Frontend Framework?
The frontend of a website or a web application refers to its parts or components visible to the end-user, such as layout, graphics, navigation, typography, the position of various elements, etc.
A front-end framework is a set of tools that enables you to leverage ready-to-use elements to develop the frontend of your applications. In simple terms, a frontend framework is like a scaffolding on which you can easily design and build the application interface.
Because frontend frameworks provide you with ready-to-use components, you don’t have to code for every element of the application frontend from scratch.
The State of Best Frontend Frameworks
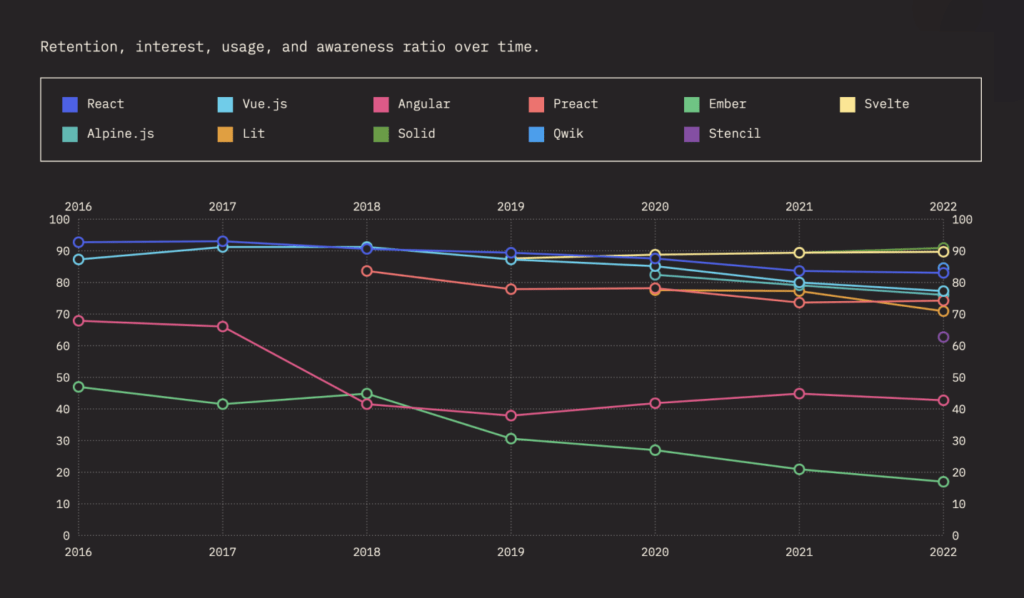
The graph below demonstrates the relative popularity of frontend frameworks. We have focused on their usage in percentage for each year to determine their popularity. The top three front-end frameworks based on these parameters are React, Vue.js, and Angular. During 2016-17, these frameworks gained popularity among the developer community, and are still on the top of the tree.

Besides these three frameworks, Svelte, Preact, and Ember are the most popular ones in the community. While Svelte picked up popularity during 2019-20 and has had steady growth, Preact picked up in 2018-19 but fizzled out after 2020. Ember saw its pick in 2017-18 and then saw a steady decline but remained in the top six frontend frameworks.
Top Frontend Frameworks of 2023
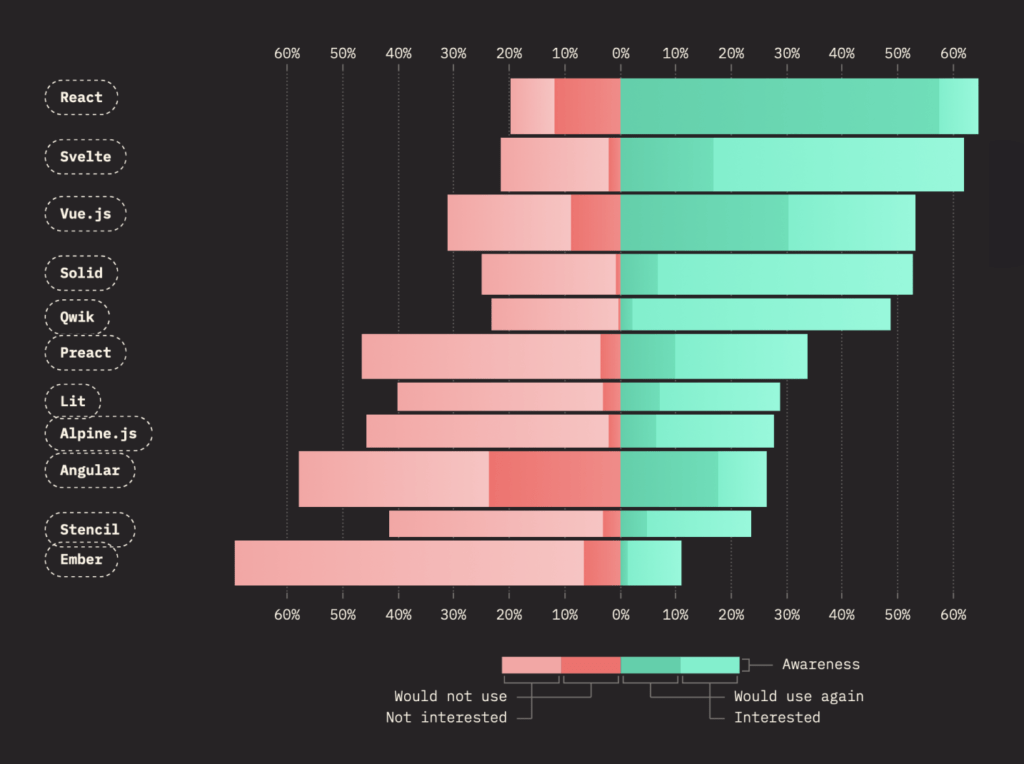
The State of JavaScript concludes that React (64%), Svelte (62%), and Vue.js (53%) have received the most positive ratings among all the frontend frameworks. React has the highest retention ratio, with 57% of developers planning to use it again, followed by Vue.js at 30% and Angular at 17%. However, when it comes to one being for the future, Solid (46%), Qwik (46%), and Svelte (45%) are the top three frameworks developers wish to learn.
However, many frameworks have sparked little interest in the developer community. Amongst these, Ember (63%) tops the list, followed by Alpine.js (44%) and Preact (43%).

Let’s take a detailed look at the top frontend frameworks and evaluate their pros and cons.
#1 React
One of the simplest frameworks to learn – React – was developed at Facebook to fix code maintainability issues due to the constant addition of features in the app. An open-source framework now, React stands out because of its virtual Document Object Model (DOM), which offers its exceptional functionality. An ideal framework for those who anticipate high traffic and need a stable platform to handle it.
#2 Angular
You cannot have a list of the best front end development frameworks without Angular. Angular is the only framework that is based on TypeScript on this list. Officially launched in 2016, Angular was developed by Google to bridge the gap between the increasing demands of technology and conventional concepts that showed results.
Unlike React, Angular is unique with its two-way data binding feature. It means there is a real-time synchronization between the model and the view, where any change in the model reflects instantly on the view and vice versa.
If your project involves building mobile or web apps, Angular is perfect! Besides, you can also use this framework to develop multi-page as well as progressive web apps. Companies like BMW, Xbox, Forbes, Blender, and others deploy applications built with Angular.
Compared to React, Angular is not easy to learn. Though there is innumerable documentation available, they are either too complex or confusing to read.
#3 Vuejs
One of the most popular front-end frameworks nowadays, Vue is a simple and straightforward framework. It is good at removing the complexities that Angular developers face. It is smaller in size and offers two major advantages – visual DOM and component-based. It is also a 2-way binding.
Vue is versatile, and it helps you with multiple tasks. From building web applications and mobile apps to progressive web applications, it can handle both simple and dynamic processes with ease.
Though it is built to optimize app performance and tackle complexities, it is not widely popular among market giants. However, Alibaba, 9gag, Reuters, Xiaomi are users of this framework. Vue continues to grow in terms of adoptions despite fewer takers from Silicon Valley.
#4 jQuery
Introduced in 2006, jQuery is one of the earliest and popular front end frameworks. Despite its launch date, what makes it stand out is its relevance even in today’s tech world. Not only does jQuery offer simplicity and ease to use, but it also minimizes the need to write extensive JavaScript codes.
Thanks to its existence for years, there is a considerable jQuery community for the solutions.
Fundamentally a library, jQuery is used to manipulate CSS and DOM and to optimize the functionality and interactivity of a website.
Though we weren’t able to build mobile apps with jQuery, recent developments in jQuery Mobile, the usage boundaries have been expanded. What’s more, the recent development in this framework enables developers to build native mobile applications with its HTML5-based UI system–jQuery Mobile. Besides, jQuery is browser-friendly and supports any browser you intend to use.
#5 Emberjs
Developed in 2011, Emberjs is component-based and offers two-way data binding similar to Angular. It is designed to handle the increasing demands of modern-day technologies seamlessly. You can develop complex mobile and web applications with Emberjs and expect its efficient architecture to handle concerns.
However, Ember’s learning curve is one of its few shortcomings. The framework ends up as one of the toughest frameworks to learn because of its rigid and conventional structure. Being relatively new and under-explored, the developer community is small. Anyone with no constraint in dedicating the time for learning can go for it.
#6 Backbonejs
One of the easiest frameworks out there, Backbonejs allows you to develop single-page applications swiftly. It is a framework which is based on the MVC architecture. Similar to a Controller, MVC architecture’s View allows the implementation of component logic.
Besides, this framework can also run engines like underscore.js and Moustache. When developing applications with Backbonejs, you could also use tools like Thorax, Marionette, Chaplin, Handlebars, and more to make the best use of the framework.
The platform also allows you to develop projects that require different types of users, where the arrays can be used to distinguish the models. So, regardless of whether you intend to use Backbonejs for frontend or backend, this is an ideal choice as its REST API compatibility provides seamless synchronization between the two.
#7 Semantic-UI
Despite being a newcomer in the frameworks arena, Semantic-UI framework quickly is on its way to becoming one of the most popular front-end frameworks across the globe. What makes it stand out is its intuitive user interface and simplicity in terms of functionality and usability. It incorporates natural language, making codes self-explanatory.
It means that freshers who are relatively new to the coding scene can quickly grasp the framework. Besides, it also allows for a streamlined development process thanks to its integration with tons of 3rd party libraries.
#8 Foundation
So far, we’ve been seeing a few frontend frameworks that were ideal even for beginners. But with Foundation, the case is quite different. Developed by Zurb, it is purely meant for enterprise-level development of responsive and agile websites. It is advanced and challenging for freshers to start developing applications using Foundation.
It offers GPU acceleration for ultra-smooth animations, swift mobile rendering features, and data-interchange attributes where it loads lightweight sections for mobile and heavy sections for larger devices. If you intend to get started with the Foundation, we recommend working on autonomous projects to get familiar with the framework to handle its complexities. It’s implemented by Mozilla, eBay, Microsoft, and more.
#9 Svelte
Svelte is the latest of all frontend frameworks. The framework has made a difference by putting the work into a compile step instead of putting them in the browser, unlike frameworks like React and Vue. It writes the code to update the document object model in synchronization with the state of the application.
#10 Preact
Preact is a JavaScript framework that can be a lightweight, faster alternative to React. It is compact– only 3kB in size when gzipped, unlike React’s 45kB– but offers the same modern API and functionalities as React. It is a popular choice for application development as it is fast due to its size and renders the fastest Virtual DOM library.
Preact is similar to and compatible with React, so developers need not learn about a new library from scratch. In addition, its thin compatibility layer (preact-compat) allows developers to use existing React packages, and even the most complex React components with just some aliasing.
So whether you are starting a new project or developing an existing one, Preact can prove to be time-saving. And if you love building views with React but want to prioritize performance and speed as well, Preact can be the answer. Many websites use Preact, including IKEA, Bing, Uber, Etsy, and others.
Start a project with us
